eclipse中断点调试debug
本文共 308 字,大约阅读时间需要 1 分钟。
几乎没有用过debug模式,每次想要知道结果都是sysou一下。记得曾经问乱码问题,jfinal说打断点调试看在哪里出错。简单记下普通调试。
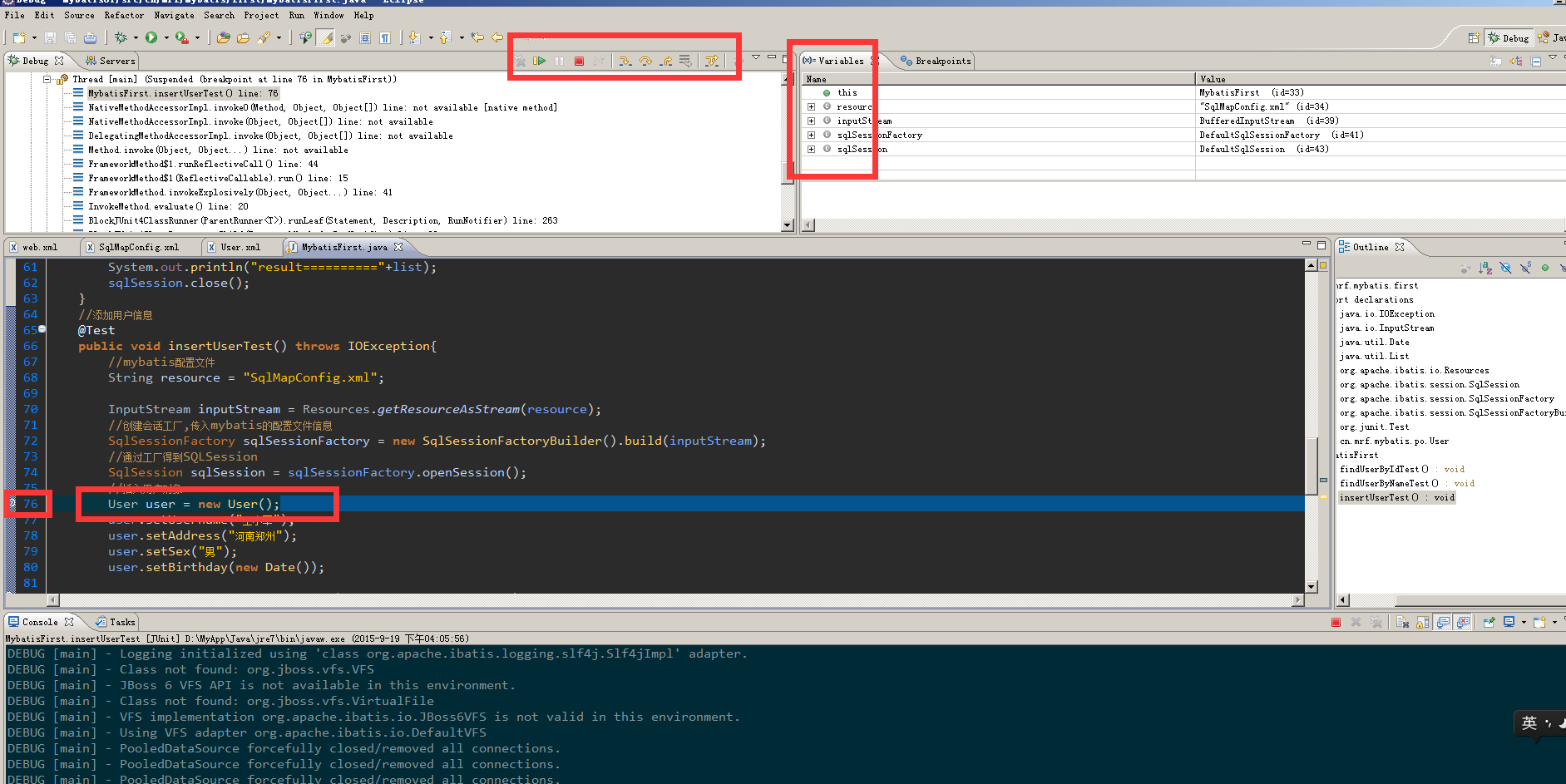
1.在需要查看的地方打断点,方法是在行号右侧双击。
2.运行这个方法为右键debug as.
3.程序会终止到你想要调试的地方。

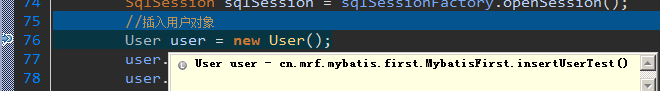
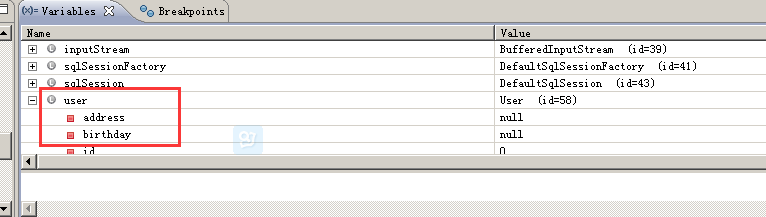
这时,鼠标悬浮到你想要的变量上面,这时还没初始化值,只能看到变量的基本信息。

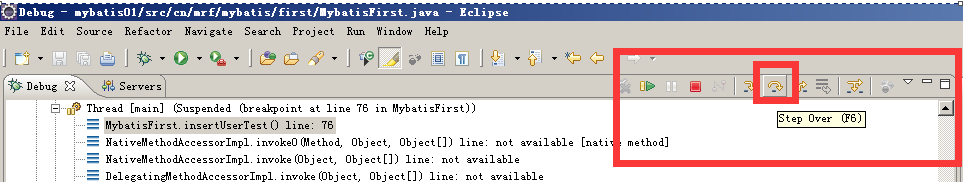
然后按F6进入下一步。

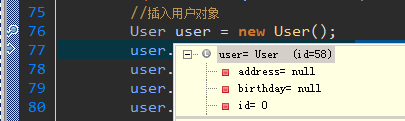
这时,如果变量发生赋值,则鼠标悬浮上面可以看到值。

当然也可以在右上角看到:

这样就可以在程序运行中一步步观察值的变化。
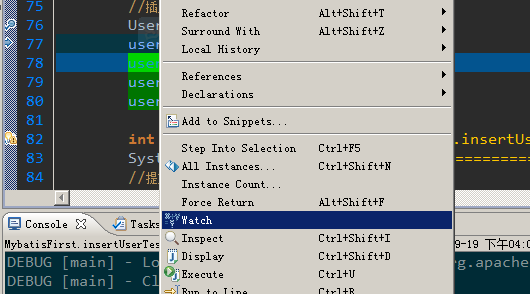
如果变量太多,可以选中后,右键watch。

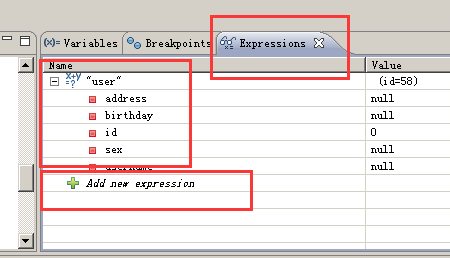
这样右上角就会监听值的变化

转载地址:http://kbkja.baihongyu.com/
你可能感兴趣的文章
mysql的一些稍微复杂用法
查看>>
Python--Redis实战:第二章:使用Redis构建Web应用:第五节:网页分析
查看>>
Java ArrayList.add 的实现
查看>>
React 源码深度解读(三):首次 DOM 元素渲染 - Part 3
查看>>
Logstash 参考指南(日志记录)
查看>>
webpack打包过程如何调试?
查看>>
排序检测算法
查看>>
Java中的String,StringBuilder,StringBuffer三者的区别
查看>>
混合式开发遇到的坑,苹果app内打开h5页面,页面内的滚轮事件不正常的问题、...
查看>>
DOM的初步认识
查看>>
vue 实现二级联动
查看>>
Redis基本数据结构之双向链表
查看>>
MySQL导入格式化数据
查看>>
前端知识集锦1
查看>>
webpack学习笔记(2)-webpack核心概念
查看>>
Laravel一次单元测试发现的'BUG',分析并解决问题
查看>>
分享一个react单页应用脚手架
查看>>
后台开发应该读的书
查看>>
Flask项目实战-环境构建
查看>>
拿Proxy可以做哪些有意思的事儿
查看>>